Einloggen »
Neuer Benutzer? Jetzt anmelden!
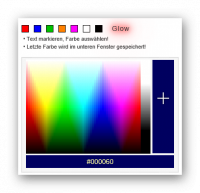
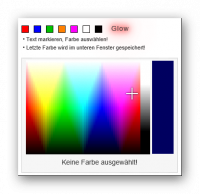
Forum - Große Farbauswahl / Super Color-Picker / Auch minimiert! - Teil 1-6
-
Portal

-
Forum
- Forum-Suche
- Zur Übersicht
- Ankündigungen & Termine
- Stellen Sie Ihre Webseite vor!
- Windows - Alle Versionen
- Ärger mit dem PC?
- Fragen zu DSL, VDSL, LTE
- XOBOR-Foren und Homepages
- Die besten Links
- Bannertausch
- Verschiedenes
- Beiträge aus dem XOBOR-Forum

-
Blog

-
Bildergalerie
- Zur Bildergalerie
- Eigene Bilder
- Zum Schmunzeln
- Hintergrundbilder
- Faszinationen
- Technik
- Ausgefallenes
- Kunst
- Natur
- Science Fiction
- Die neusten Bilder

-
Bilder hochladen
- Bilder hochladen - addpics.com
- Bildergalerie - addPics.com
- Bilder in eBay - addPics.com
- Hilfe - addPics.com
- bilder-verkleinern.de
- Startseite
- Wiki-FAQ
- Xobor Wiki

-
Letzte Beiträge
- Letzte Beiträge
- Neue Beiträge
- Die Top-Favoriten
- Mehr Sicherheit im Internet
- Scripte & Effekte
- Suche
- All The Best
- Beiträge aus dem XOBOR-Forum

-
Spenden

- Anmelden
- All The Best
-
 Login
Login
 Foren Spende
Foren Spende
 Direkt zu PayPal
Direkt zu PayPal

 Der Treffpunkt für Hilfe, Tricks & Tipps
Der Treffpunkt für Hilfe, Tricks & Tipps
 Thema drucken
Thema drucken 14.06.2014 01:03 (zuletzt bearbeitet: 29.03.2019 05:35)
14.06.2014 01:03 (zuletzt bearbeitet: 29.03.2019 05:35)


 Antworten
Antworten